Content Management System
So wie bei der HTML-CSS-Kombination zwischen eigentlicher Internetseite und Layout getrennt ist, kann ein CMS eine Internetseite leicht wartbar machen. Einmal eingerichtet, werden die Inhalte in einer Web-Oberfläche eingepflegt. Anschließend werden diese automatisch in die Website eingebunden, inklusive korrekter Integration in die Navigation.
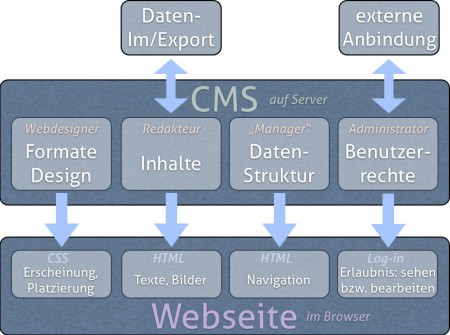
Da die korrekte Einrichtung eines Content Management Systems (CMS, „Inhalte-Verwaltungs-System“) sehr aufwändig ist, lohnt sich ein solches vor allem bei größeren Internetprojekten, die regelmäßig zu aktualisieren sind. Der Planungsaufwand steigt, da drei Instanzen miteinander kombiniert werden müssen:
- Inhalt: Datenbank, die die Seiteninhalte enthält
- Form: CSS, die die Gestaltungsanweisungen enthält, sowie Vorlagen für Standardseiten
- Automatismus: Mittels einer Programmiersprache auf dem Server (z.B. PHP) wird die Webseite (die HTML-Datei) dann zusammengestellt, mit den passenden Gestaltungsanweisungen kombiniert und an den Browser geliefert.
Die Struktur der Daten (beispielsweise die Anzahl der Navigationshierarchien) wird ebenfalls im Vorfeld festgelegt. Ein CMS besteht daher aus verschiedenen Teilkomponenten, und erst deren Zusammenspiel erzeugt Webseiten, wie sie vorgesehen sind. Je nach Erfordernis kann ein CMS schlicht sein (beispielsweise statt einer Datenbank mit Textdateien arbeiten) oder komplex (vielfältige Einstellungen für Benutzerrechte).
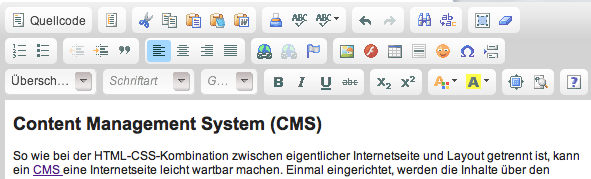
Über sogenannte Template-Dateien (Vorlagen) können das Aussehen der Seite und die Platzierung der Elemente gesteuert werden. Das Anlegen der Vorlagendateien ist der aufwändigste Schritt, da vom Inhalt zu abstrahieren ist, dieser wird erst in der nächsten Stufe an den vorgesehenen Stellen eingefügt. Ein Vorteil ergibt sich aus der Trennung von Inhalt und Form. Der „Redakteur“ erstellt die Texte in einer Umgebung, die Wordpad (Windows) oder TextEdit (Mac) ähnelt:
Das „Problem“ bei einem CMS ist immer, dass die Templates und Funktionen die Rahmen für Flexibilität setzen. Um ein korrektes Zusammenspiel aller Seiten und Funktionen zu gewährleisten, werden bestimmte Gestaltungselemente vorgegeben, und die Struktur ist ebenfalls definiert. Aus diesem Rahmen auszubrechen, bedeutet Aufwand und riskiert, dass manches nicht korrekt funktioniert. Man könnte neue Gestaltungselemente natürlich ergänzen, aber bald schon kommt der nächste Wunsch nach einer „Sonderlocke“.
Daher ist bei der Auswahl und Einrichtung eines CMS im Vorfeld gründlich zu überlegen, welche Struktur die Inhalte haben werden, welche Elemente benötigt werden und welche keine Rolle spielen. Durch geeignete Nutzerrechte können auch Zeitsteuerung und Workflows (von Erstellen über Bearbeiten bis Freigeben) integriert werden.
Mehr zum Thema CMS habe ich in einem Dummy dargestellt, der demonstriert, wie mit einer Intranetlösung manche digitalen Dokumentesammlungen leichter verwaltet werden können.
axin.de basiert auf dem vergleichsweise schlichten CMS gp-Easy. Dieses stellt niedrige Anforderungen an den Webserver und ist für mittelgroße Webseiten, die vorwiegend Inhalte präsentieren wollen, gut geeignet. Es gibt kommerzielle und frei verfügbare CMS für jeden Zweck. Die meisten setzen einen halbwegs leistungsfähigen Server voraus, um die HTML-Seiten auch schnell genug beim Aufruf generieren zu können.