Farbe im Web
- In Graustufen gestalten
- Zurückhaltender Farbeinsatz
- Ampel
- Mehr als Farbe: Transparenz, Textur, Schatten
- Checkliste
Wann immer möglich, beschränke ich die Farbvielfalt. Oft kommen außer Schwarz und Weiß nur ein oder zwei weitere Farbtöne in geeigneten Abstufungen zum Einsatz. Diese Regel gilt auch bei vielen Druck-Publikationen. Im Web kommt als entscheidender Faktor hinzu, dass der Gestalter den Monitor des Surfers nicht kennt. Feine Farbabstufungen können auf diesem beispielsweise verloren gehen oder aufdringlich hässlich wirken.
Farbe ist ein gutes Mittel zur Hervorhebung von Links. Dabei sollte besuchten Links stets eine andere Farbe zugewiesen werden, da dies eine wichitge Orientierungshilfe ist. Auch hat sich Blau als Link-Farbe etabliert, oft werden also auch andere blaue Elemente als Link wahrgenommen.

In Graustufen gestalten
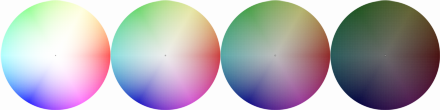
Das beste Design funktioniert in Schwarz-Weiß bzw. in Graustufen. Probieren Sie es aus: Als Mac-Nutzer gehen Sie in die Systemeinstellungen, öffnen die Bedienungshilfen und aktivieren unter „Anzeige“ den Punkt „Graustufen verwenden“. Als Windows-Nutzer machen Sie einen Screenshot („Druck“-Taste auf der Tastatur), fügen diesen in einem Mal- oder Zeichenprogramm ein und wandeln das Bild in Graustufen um.
Farben wirken unterschiedlich intensiv. Rot und Blau sind optisch „lauter“ als Grün oder Gelb. Während Blau eine neutrale Wirkung hat, sofern der Farbton nicht zu intensiv oder schief gemischt erscheint, ist Rot immer ein Signalton. Es wird als „Achtung, Gefahr!“ interpretiert. Eine fair kommunizierende Software verwendet Rot daher nur, wenn tatsächlich Gefahr droht oder der Nutzer auf einen bestimmten Umstand oder ein Problem dringend hingewiesen werden muss. Als Software gelten auch Web-Applikationen wie Webmailer, CMS oder andere Web-Dienste, die eher für produktive bzw. interaktive Zwecke genutzt werden. Für Content-Webseiten gilt die Regel begrenzt, denn einige Webseiten nutzen Rot ganz bewusst als Hauptfarbe. Aufgrund der Rot-Menge und deren Verteilung ist die Gefahr-Wirkung deutlich abgemildert. Dabei ist zu berücksichtigen, dass eine Webseite erstens andere Ziele verfolgt als eine Software und meist nur für kurze Zeit genutzt wird, während eine Software mitunter stundenlang die Aufmerksamkeit des Nutzers benötigt.
Webseiten dürfen daher Farbigkeit ähnlich nutzen wie Magazine oder Kataloge, es gelten die gleichen Regeln wie für die Gestaltung von Druckerzeugnissen. Es lässt sich die Umkehrargumentation aufmachen: Farbarmut ist ein Zeichen von Sachlichkeit, Funktionalität. In gedruckten Bedienungsanleitungen beispielsweise sind meist nur wenige Farben zur Markierung relevanter Elemente vorhanden, wenn überhaupt. Webseiten mit hoher Nutzungsintensität sind farblich zurückhaltend gestaltet, beispielsweise Facebook mit matten Blau oder Youtube mit wenigen roten Akzenten. Das bedeutet: Je weniger optisch auffällig eine Webseite ist, desto wirkmächtiger ist sie, zumindest in der Wahrnehmung. Die Farbigkeit steuert somit auch die Nutzererwartung.
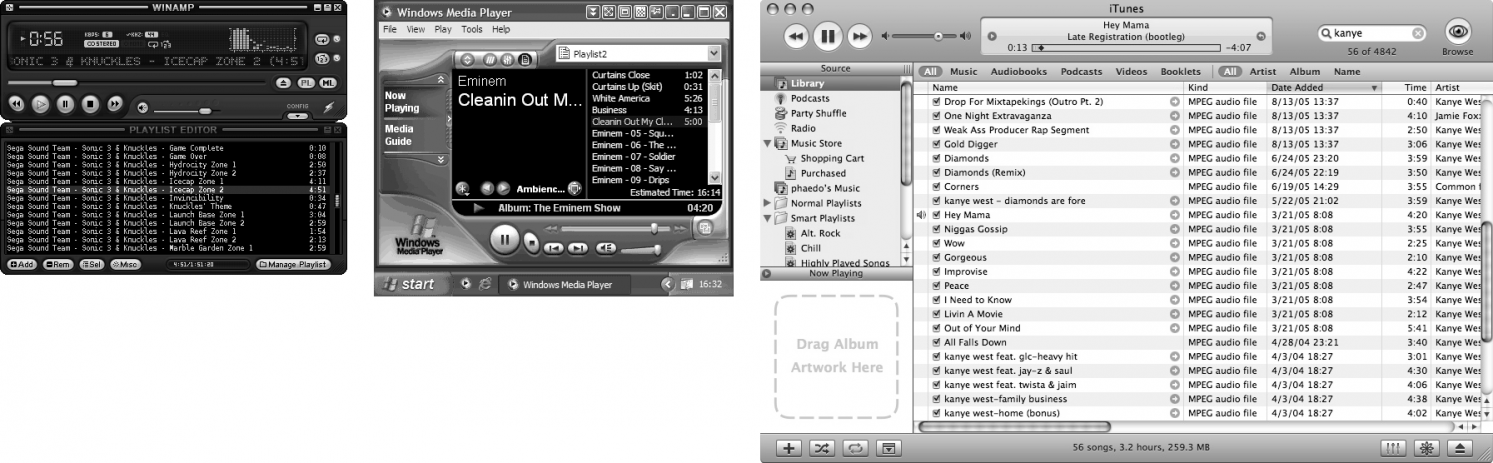
Die Musikverwaltungs- und -abspielsoftware iTunes beispielsweise ist nur Grau in Grau, allenfalls ein ausgewählter Titeleintrag wird farbig hinterlegt, und wenige (aktive) Elemente sind durch ein zurückhaltendes Blau markiert. Das fühlt sich nach einer leistungsfähigeren Software an als das vor einigen Jahren noch populäre Winamp und der Windows Media Player, die mit verschnörkelten Designs schon fast zu spielerisch wirkten. Die Nutzer können iTunes als leistungsfähige Software ernstnehmen; durch die Helligkeitsverteilung ist es auch für die Tagesnutzung gut geeignet, während Winamp und Media Player aufgrund ihrer dunklen Hintergründe eher zur nächtlichen Musikbeschallung einluden.

Für alle Elemente, die einfach nur da sind und ihrer Verwendung harren, ist Farbe eine unnötige – oft sogar störende – Aufwertung. Verlangen einige Elemente nach Farbe, sind gedeckte Töne angenehmer als grelle. Bei der Wahl konkreter Farben sind Pastelltöne oder matte Farben zu bevorzugen. Effektiv ist ein Grauton, der eine zurückhaltende Farbigkeit erhält. So drängt sich die Farbe nicht in den Vordergrund, sondern unterstützt die inhaltliche Aussage des Elements. Klare Volltonfarben sind nur in wenigen Situationen geeignet, beispielsweise bei einer Status-Ampel oder im Rahmen eines Hinweises. In Elementen, die ständig auf dem Bildschirm sichtbar sind, wirken sie auf dauer zu intensiv. Der Verweis auf die Farbigkeit bestimmter System-Icons greift ins Leere, denn diese erfüllen nicht nur Usability-, sondern auch Marketing-Anforderungen.
Zurückhaltender Farbeinsatz
Das klingt alles recht farb- und freudlos. Dabei stellt sich die Frage: Sollen die Nutzer Freude beim Anschauen empfinden oder bei der Erledigung ihrer Arbeit, beim Erreichen ihrer Ziele? Im ersten Fall darf natürlich Farbe nicht fehlen. Aber sonst ist ein zurückhaltender Farbeinsatz angebrachter. Die Freude entsteht dann durch fehlende Ablenkung, durch gute Orientierung und Leitung, durch effektives Erreichen des Zieles. Die größte Bestätigung ist für den Usability-Ingenieur, wenn dem Anwender gar nicht bewusst ist, dass er eine Software oder Webseite (Web-Applikation) verwendet hat. Wenn die Software quasi unter dem Wahrnehmungsradar bleibt. Wenn dem Nutzer auffällt, dass die Software besonders schön gestaltet ist, verfehlt sie ihr Ziel: Den Nutzer unaufdringlich bei seinen Vorhaben unterstützen. Wenn dem Nutzer die Software missfällt, gibt es mehr Probleme als die Farbe.

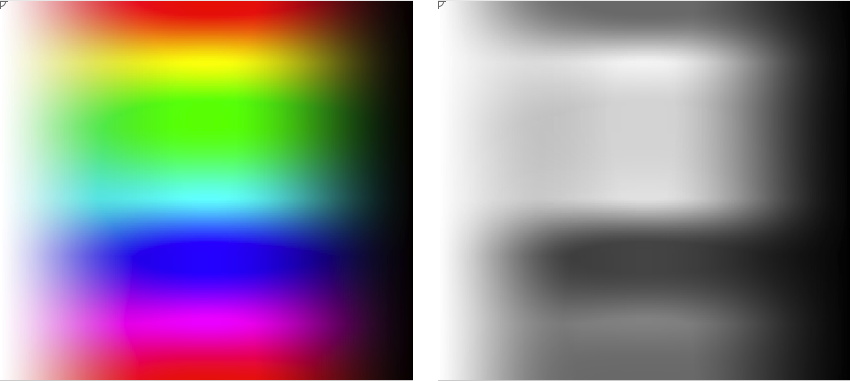
Das Gestalten in Graustufen hat einen weiteren Effekt: Kontraste sind sofort sichtbar. Zwischen Schrift und Hintergrund sollte beispielsweise immer mindestens 50 Prozent Helligkeitsunterschied bestehen. In Graustufen umgewandeltes Rot beispielsweise hat zu Schwarz nur etwa 30 Prozent Unterschied – ein schlechter Kontrastwert für das Lesen. Der reine Farbwert in RGB-Notation sagt wenig über über die tatsächliche Helligkeitswirkung aus. Grün füllt etwa ein Achtel der Fläche und hat kaum wahrnehmbare Nuancen, während Blau oder Pink/Violett zusammen die gleiche Fläche ergeben. Es gibt also deutlich mehr Grün- als Blau- oder Lila-Farbtöne.
- Blau gilt als kühle und neutrale Farbe. In Befragungen landet Blau meist auf dem ersten Platz der als angenehm oder am wenigstens störenden Farben. Als neutralste Farbe ist sie auch etwas charakterlos und polarisiert nicht.
- Grün wird mit Bestätigung, Erlaubnis, Hoffnung und Natur assoziiert; ein Warnhinweis mit grünem Farbakzent ist ein optisch-inhaltlicher Widerspruch.
- Rot symbolisiert Hitze, Liebe und vor allem Gefahr. Die einzige Chance, dieser dominanten Farbbedeutung zu entgehen, besteht in der inflationären Nutzung. Beispielsweise verwendet Spiegel Online rote Farbe für alle Auszeichnungen – dadurch wirkt es nicht mehr warnend, sondern als schlichte Farbmarkierung. Gleiches gelingt der Software für Becker Navigationsgeräte.
- Gelb strahlt Wärme und Wohlbehagen aus. Kontrastrierend dazu besteht ihre gelernte Bedeutung in einem Achtungs-Hinweis, beispielsweise in Verkehrsampeln. Von Gelb gibt es nur wenige Helligkeitsabstufungen, bevor die Farbe ins Sepia-Weiß oder Schmutzige oder gar Braun abgleitet. Sowohl wegen ihres inhaltlichen Widerspruchs als auch dem Mangel an Farbabstufungen ist sie als Basisfarbe für ein Interface wenig geeignet.
- Mischfarben wie Braun, Lila, Türkis oder Orange sind in ihrer Farbwirkung weniger deutlich vorgeprägt. Jedoch tragen auch sie kulturelle Bedeutungen, derer man sich bewusst sein muss. Einige Farbtöne oder Farbton-Kombinationen sind eng mit bestimmten Unternehmen verknüpft, beispielsweise Magenta mit Telekom, Rot mit Sparkasse und Spiegel, Braun-Gelb mit UPS oder Rot-Gelb mit DHL, deren Verwendung weckt Erwartungen an das Angebot bzw. die Funktion der Webseite oder Software. Vor allem bei Farbkombinationen kann durch einen eigenen Farbeinsatz die Assoziation vermieden werden.
Gegen zu subtile Farbmischungen spricht vor allem, dass die wenigsten Monitore farbkalibriert sind. So können bereits kleine – technikbedingte – Verschiebungen in der Farbwirkung aus einem sorgsam ausbalancierten Farbton eine hässliche oder störende Belästigung machen. Das Standard-Blau der Windows-XP-Fenster ist so ein Farbton, der auf vielen Monitoren zu einem kranken, unangenehm unharmonischen Wischiwaschi-Blau wurde.
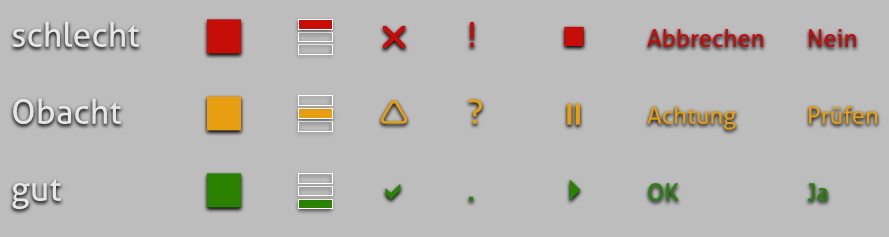
Je nach Kontext sind bestimmte Farben gebräuchlich: Grün signalisiert Bestätigung oder etwas Gutes, Rot bedeutet Ablehnung oder etwas Schlechtes, Gelb kennzeichnet den inhaltichen Bereich dazwischen. Wetterkarten verwenden Blautöne für Minusgrade, Grüntöne für leichte Plusgrade, Gelbtöne für den Bereich zwischen 20 und 30 Grad, und Rot für höhere Temperaturen. Wärmebilder, Hirnscans, Equalizer und andere Darstellungen nutzen Farben zur Unterstreichung bestimmter Unterschiede. Je nach Nutzergruppe gibt es bestimmte Erwartungen an Farbbedeutungen, vor allem die Kombination bestimmter Formen mit Farben kann diese auslösen, beispielsweise wird eine rote Kreisfläche in der Nähe einer grünen Kreisfläche die Assoziation einer Ampel bewirken. Diese Wahrnehmung kann zu falschen Rückschlüssen, Fehlbedienungen und Irritationen führen.
Fast jede Webseite und viele Programme nutzen eine Farbe oder Farbkombination für ihr Design, meist abgeleitet aus dem Corporate Design des Herstellers oder der Marke. Diese Farben verlieren aufgrund ihrer häufigen Benutzung ihre Primäraussage, beispielsweise wirkt das Rot auf Spiegel Online nicht mehr als Betonung bei einer Fehlermeldung. Solche Design-Farben eignen sich daher nicht mehr zur Farbmarkierung, da die Verwendung als Design-Farbe ihre Farbbedeutung aufhebt.
Je seltener und je bewusster Farben eingesetzt werden, desto eher sind sie geeignet, eine Aussage zu unterstreichen. Werden Nicht-Design-Farben häufig und inflationär verwendet, führen sie zu falschen Assoziationen und wirken damit beliebig oder irritierend statt unterstützend.
Ampel
Etabliert ist es, positive oder bestätigende Aussagen mit Grün zu kennzeichnen, Warnungen oder Gefahren mit Rot und alle Hinweise, die zwischen „Alles gut“ und „Es gibt ein Problem oder könnte eines geben“ liegen, mit Gelb. Diese farbige Dreierstufe ist aus dem Straßenverkehr bekannt und bei vielen verinnerlicht. Es wäre töricht, diese Farblogik nicht auch im Interface-Design zu verwenden.
Bei einer Status-Ampel zeigt sich sehr deutlich und direkt, wie die optimale Wirkung erzielt werden kann. Die Ampel eignet sich für alle Situationen, in denen drei verschiedene Zustände voneinander unterschieden werden:
- positiv: Erfolgsmeldung, Bestätigung, „alles ist in Ordnung“.
- Hinweis: Prüf-Aufforderung, Meldung über Teilerfolg, „Es könnte ein Problem geben“
- negativ: Scheiter-Meldung, Aktions-Aufforderung, Aufforderung zur Korrektur oder Schadensabwendung, „Es gibt ein Problem“


Gibt es nur ein Farbfeld, das je nach aktuellem Status rot, gelb oder grün gefüllt ist, kann es zu Missdeutungen kommen. Die Farbbedeutung und die Auswirkung des Status muss erst gelernt werden. In bestimmten Lichtsituationen oder bei Farbfehlsichtigkeiten ist der Status nicht einmal eindeutig wahrnehmbar. In diesem Beispiel sind der Grün- und Rotton sogar gleich hell bzw. dunkel.
Deshalb wird die Farbaussage durch ein weiteres Element unterstützt. Wie bei der Verkehrsampel kann dies die Position sein. Auch die Form ist ein geeigneter Bedeutungsträger. Ebenso kann Schrift durch Färbung die inhaltliche Aussage betonen – dabei ist aber, vor allem bei Gelb, auf einen guten Kontrast zum Hintergrund zu achten. Oder die inhaltliche Textaussage (schwarz oder dunkelgrau) wird durch ein farbiges Element zusätzlich illustriert und erhält so den Status einer Meldung (grün), eines Hinweises (gelb) oder einer Warnung (rot).
Mehr als Farbe: Textur, Transparenz, Schatten
Seit den Anfängen der Versuche, eine grafische Benutzeroberfläche anzubieten, wurde dem zweidimensionalen Bildschirm ein dreidimensionaler Anschein verliehen. Pseudo-Schatten, perspektivischer Lichteinfall, überlappende Fenster schufen die Illusion eines Datenraums statt einer Datenfläche. Mit steigender Leistungsfähigkeit der Grafikchips wurde das Design ausgefeilter und gipfelte im Skeuomorphismus, bei dem die virtuellen Objekte den realen so ähnlich wie möglich sahen. Quasi-realistische Holz- oder Ledertexturen verliehen Programmen einen edlen Anstrich, Mischpulte auf dem Monitor sahen ihren realen Brüdern zum Verwechseln ähnlich.
Was in Computerspielen zur Beeindruckung beiträgt, eben eine möglichst realistische Erscheinung, wirkt im digitalen Arbeitszusammenhang jedoch ablenkend. Ein Kalenderprogramm im Lederlook mag zwar edel und vornehm aussehen, jedoch steht der optische Aufwand in keinem Verhältnis zum praktischen Nutzen. Eher im Gegenteil. Der reale Kalender existiert im dreidimensionalen und haptischen Raum, seine Funktionen und seine Bedienung sind daran angepasst:
- Es gibt Stifte zum Eintragen,
- Seiten zum Umblättern,
- Übersichtsseiten für Monate oder Jahre,
- Platz zwischen den Zeilen,
- zum Suchen bleibt nur das Blättern.
Der virtuelle Kalender dagegen existiert auf dem zweidimensionalen Monitor, gibt sich zwar räumlich und real, funktioniert aber ganz anders:
- Die Einträge werden mit Maus und Tastatur vorgenommen,
- es gibt keine Seiten, sondern via Scrollen oder Klicken wird zwischen den „Seiten“ gewechselt,
- via „Auszoomen“ oder Umschalten wechselt man zwischen Jahres-, Monats-, Wochen- und Tagesansicht,
- Einträge sind nur in den vorgesehenen Bereichen möglich, oft ist die ausführliche Version erst in einer separaten Ansicht (Fenster, Palette) nach Anklicken sichtbar,
- beim Suchen werden alle Einträge mit der Zeichenfolge aufgelistet.
Adé Hyperrealismus

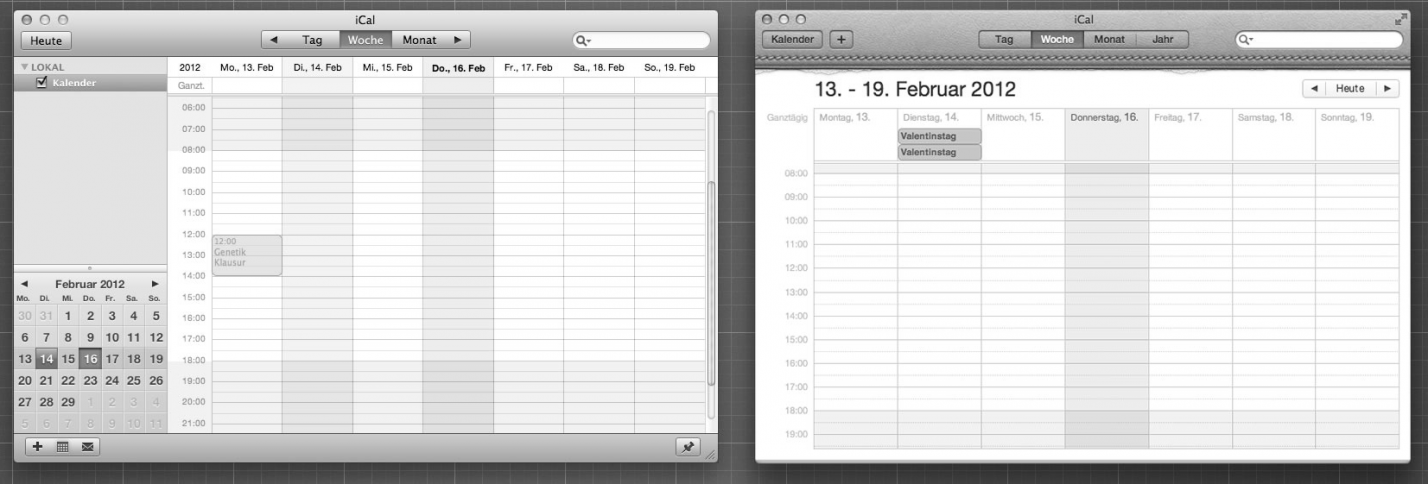
Das Mac-Kalenderprogramm bis 2011, mit MacOS X „Lion“ erhielt der Kalender das Leder, unter dem noch eine abgerissene Kalenderseite angedeutet ist. Seit 2013 ist der Kalender wieder zurückhaltend ähnlich zum linken Bild gestaltet.
Das hyperrealistische Aussehen des digitalen Kalenders (im Bild die Kalender-App von MacOS X in normaler Gestaltung und in Leder) verschleiert dessen Funktionsweise und führt den Nutzer auf falsche Fährten. Aussehen und Funktionsweise sind nicht mehr synchron. Auf einem Tablet fühlt sich der Unterschied nicht ganz so drastisch an, denn durch die Touch-Bedienung ist der Nutzer dichter an der App als bei der Bedienung via Mauszeiger.
Texturen sind wunderschön anzuschauen, wenn sie gut gemacht sind. Die verwendete Leder-Textur der Kalender-App – inklusive Ziernaht – ist sehr schick. Doch ist das Nutzen einer Kalender-App ein pragmatischer Vorgang und kein ästhetischer und herausfordernder Genuss wie ein Spiel. Jeder Schnörkel, der keine funktionale Bedeutung besitzt, stört und lenkt ab.
Wesentlich effektiver für die obere Zeile der Kalender-App, die Titel und Funktionsbuttons enthält, ist eine zurückhaltende, schlichte Gestaltung. Die frühere Darstellung (links) mit dem grauen Farbverlauf entspricht der Programmnutzung wesentlich effektiver. Harmonische Farbverläufe sind sehr gut geeignet, um Elementen einen Hauch von Räumlichkeit zu verleihen, ohne in übertriebenen Realismus abzugleiten. Bewährt hat es sich, einen Verlauf über einen Farbton um maximal zehn Prozent zu gestalten. So erhält die Farbfläche eine unaufdringliche Dynamik und wird durch die Gestaltung von den anderen Bereichen abgesetzt.
Mit dem Aufkommen des Metro-Designs auf dem Windows Phone (inzwischen umbenannt in „Modern Design“) wurden klare Volltonfarbflächen wieder modern. Klare Linien und Flächen strukturieren den Bildschirm, der von allem optischem Fluff befreit ist. Die ästhetische und modische Wahrheit liegt irgendwo zwischen der radikalen Schlichtheit und der übertriebenen Realitätsimitation.
Subtile Realweltlichkeit
Mit dezenten Schatten und Transparenz-Effekten lässt sich Räumlichkeit unaufdringlich erreichen, oft genügen subtile Hinweise. Dazu ist vor allem zu klären, ob in der Software überhaupt eine räumliche Wirkung benötigt wird. Das ist sehr selten der Fall. Oft genügen die Standard-Darstellungen des Systems, die beispielsweise dafür sorgen, dass Fenster optisch korrekt überlappen.
Auf Webseiten gibt es nur selten die Notwendigkeit für räumliche Tiefe. Wichtiger ist eine klare Struktur. Erhalten dann bestimmte Elemente leichte Farbverläufe oder unaufdringliche räumliche Attribute, kann die Seite optisch an Tiefe gewinnen – sofern man es nicht übertreibt. Vor allem, wenn Elemente wie Menüs oder sogenannte Lightboxen Teile der Webseite verdecken, kann dies durch räumliche Attribute wie Schatten oder zurückhaltende Transparenzen verdeutlicht werden. Auch klickbare Elemente sind durch eine leichte Dreidimensionalität schneller erkennbar, sie treten optisch aus der Monitorfläche heraus und laden zum Klicken ein. Ob die räumliche Wirkung durch Schattenkanten, Schattenwurf oder einen sanften Farbverlauf oder eine Kombination erzielt wird, ist dabei nebensächlich.
Übrigens sind die Namen der grafischen Oberflächen nicht umsonst wieder aus den Werbematerialien verschwunden. Aqua hieß die sehr räumliche Optik des frühen MacOS X, eine Oberfläche, so sexy, dass man „daran lecken möchte“, wie Steve Jobs es bei der Vorstellung formulierte. Parallel dazu gab es die gebürsteten Metall-Fenster für QuickTime oder iTunes unter dem Namen „Carbon“. Unter Windows Vista und Sieben hieß die Oberfläche Aero (für Authentic, Energetic, Reflective, Open) bzw. Aero Glass. Doch die Namen haben diesen Bezug zur Realität verloren, unter MacOS X wird für das aktuelle Design-Schema kein Name mehr verwendet, und Microsoft spricht schlicht vom „Modern Design“.

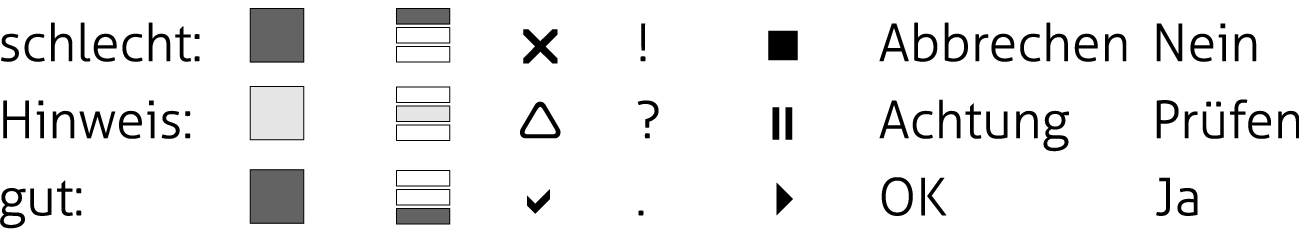
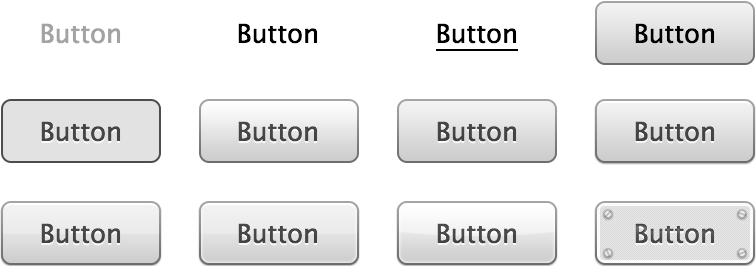
Wie wichtig nuancierte räumliche Darstellungen sind, demonstriert die – ironisch gemeinte – Übersicht von Neven Mrgan. Vom hyperrealistischen Button bis zum schlichten Textlink ist alles dabei. Ästhetisch und funktional sind die mittleren Varianten gute Kandidaten. Die Entscheidung für oder gegen Räumlichkeit sowie die konkrete Präsentation bestimmter Elemente haben Auswirkung auf das gesamte Farb-, Textur- und Darstellungskonzept. Die Verwendung von Standard-Elementen kann dann optische Brüche verursachen. Die räumlichen Konzepte und Darstellungen variieren zwischen den Betriebssystemen und deren Elementen, sodass die gelungene Symbiose auf einem System zum optischen und räumlichen Mischmasch auf einem anderen wird.
Checkliste: Farbe
- Farbe statt Buntheit
- Design-Farben (ein bis zwei) verlieren alte Farbbedeutungen und erhalten neue kontextabhängige
- Farbe (nur) als zusätzlicher Bedeutungsträger
- Gutes Design funktioniert in Schwarz/Weiß
- Sparsam und selten einsetzen! (in Software und Web-Applikationen)
- Klarer, nachvollziehbarer, inhaltsgeleiteter Farbeinsatz
- Hell/Dunkel = Standardkontrast
- 1 bis max. 3 Akzentfarben
- An Farbfehlsichtigkeiten denken
- Aufmerksamkeit lenken – nicht ablenken!
- Elemente gruppieren, markieren
- Mindestens 50 Prozent Helligkeitskontrast zwischen Vorder- und Hintergrund, v.a. bei Schrift
- Hyperreales Aussehen verschleiert die Funktionsweise und behindert dadurch
- Farbverläufe nur innerhalb eines Farbtons um bis zu zehn Prozent Helligkeitsunterschied
- Transparenzen nur maximal zehn Prozent, idealerweise nur drei bis sechs Prozent; bei Kombination mit Verwischungseffekten auch bis zu 15 Prozent möglich
Hilfe bei der Farbwahl liefert https://color.adobe.com. Damit lassen sich harmonische Farbkombinationen und -abstufungen erstellen.
Autor: Alexander Florin bei LinkedIn
Update: 12/2014
