Fotos und Dateien
Auch im Zeitalter von DSL- und Breitbandanschlüssen werden Fotos in einer kleinen Version eingebunden. Der Nutzer erkennt, was das Bild darstellt, und erst bei einem Klick darauf erhält er die große Datei angezeigt. Der optische Informationsgewinn durch ein großes Bild ist meist zu gering, als dass es zu rechtfertigen wäre, große Bilder in die Seite zu integrieren.
Bei Fotos ist besonders darauf zu achten, dass diese auf einem Fremd-Monitor dargestellt werden. Der Fotobearbeiter weiß nicht, ob dieser Monitor kalibriert wurde, mit welchem Gamma-Wert die Bilder angezeigt werden, ob der Browser Farbprofile unterstützt oder nicht. Daher sollte jedes Foto vor der Veröffentlichung sorgfältig bearbeitet und auf dem schlechtestmöglichen Monitor geprüft werden. Sind auf dem Prüfmonitor die wesentlichen Informationen noch vorhanden bzw. der ästhetische Gesamteindruck nicht komplett zerstört, kann es veröffentlicht werden.
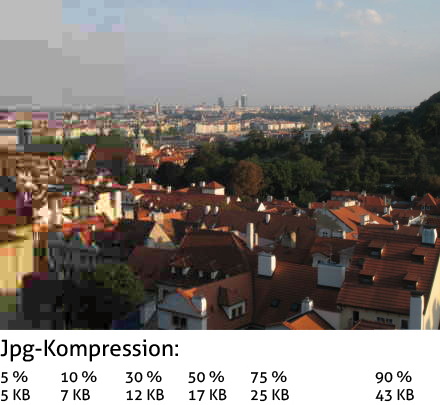
Da die Bilder auf dem Computer des Surfers problemlos angezeigt werden sollen, müssen sie in einem gängigen Format vorliegen. JPG hat sich als Format bewährt, da es auch große Bilder in akzeptabler Dateigröße unterbringen kann. Man sollte jedoch die Bilder vor der Veröffentlichung prüfen, ob die Jpg-Artefakte nicht zu störend sind, oft genügt eine Qualitätsstufe zwischen 80 und 90 Prozent (bzw. 30 bis 60 % in der Photoshop-Skala), um einen guten Kompromiss aus Dateigröße und Bildqualität zu erreichen.

Das GIF-Format war lange für Gestaltungs-Grafiken wie Buttons beliebt, da es Bildteile transparent darstellen konnte. Aufgrund der beschränkten Farbpalette spielt es heute keine Rolle mehr. PNG kombiniert das beste aus Jpg und Gif, indem es Fotos mit voller Farbtiefe darstellen und Transparenzen enthalten kann. Es besitzt außerdem keine Kompressionsartefakte, sodass die Bilder immer gut aussehen, dafür sind die Dateien jedoch bei großen Bildern deutlich größer als im Jpg-Format.
Für statische Bilder, die möglichst klein sein sollen, bietet sich PNG8 an, das (wie Gif) mit einer begrenzten Farbpalette arbeitet und eine einfache Transparenz bietet. Insbesondere für Sprite-Grafiken (mehrere grafische Elemente in einer Bilddatei, um den Seitenaufbau zu beschleunigen) bietet es sich an. Mittels CSS wird jeweils der korrekte Bildausschnitt gewählt.
TIFF und andere Dateiformate scheiden aus, da sie entweder zu groß sind oder bestimmte Programme voraussetzen. Andere als die etablierten Dateitypen sollten nur als Zusatzvariante zum Download angeboten werden. Formate wie PSD (Photoshop) werden außerdem über die Jahre immer mächtiger, sodass es wichtig ist, die Programmversion mit anzugeben.
Bei PDF-Dateien sollte eine kleine Bildvorschau oder eine Kurzbeschreibung darüber informieren, was die Datei enthalten wird. Wer nur Bilder oder nur Fließtext in PDF anbietet, macht sich lächerlich. Für Bilder gibt es Jpg und für Text HTML, wozu also ein PDF daraus erstellen? Es benötigt einen Zusatznutzen wie ausgefeiltes Layout, Inhaltsverzeichnis und Index, Gestaltung in einem druckfähigen Format (im Gegensatz zum druckunfreundlichen Web) oder ästhetischen Mehrwert, um das Angebot einer PDF sinnvoll erscheinen zu lassen.
Mehr zu BildbearbeitungAutor: Alexander Florin bei LinkedIn
Update: 12/2014
